关于回调,先讲个例子
假如现在你有一家鞋店,生意十分红火,每天来买鞋的客人络绎不绝。为了照顾生意,你招聘了一名店员——小王来帮忙。那么现在,有一名客人挑中了一双鞋,但是这时货架上符合客人的鞋码没有了,所以你打算叫小王去库房去符合客人鞋码的鞋子过来,然后你继续去招呼其他客人。
好,例子讲完了。下面分析一下这个例子,我们有几个主体:
- 主体一:老板( 你 )
- 主体二:店员(小王)
接下来分析一下这个例子的主要事件,
- 老板叫店员去做事
这个做事可以是去库房取鞋,也可以是打杂等工作,也就是说,这个老板叫店员去做的事是完全可以抽象出来
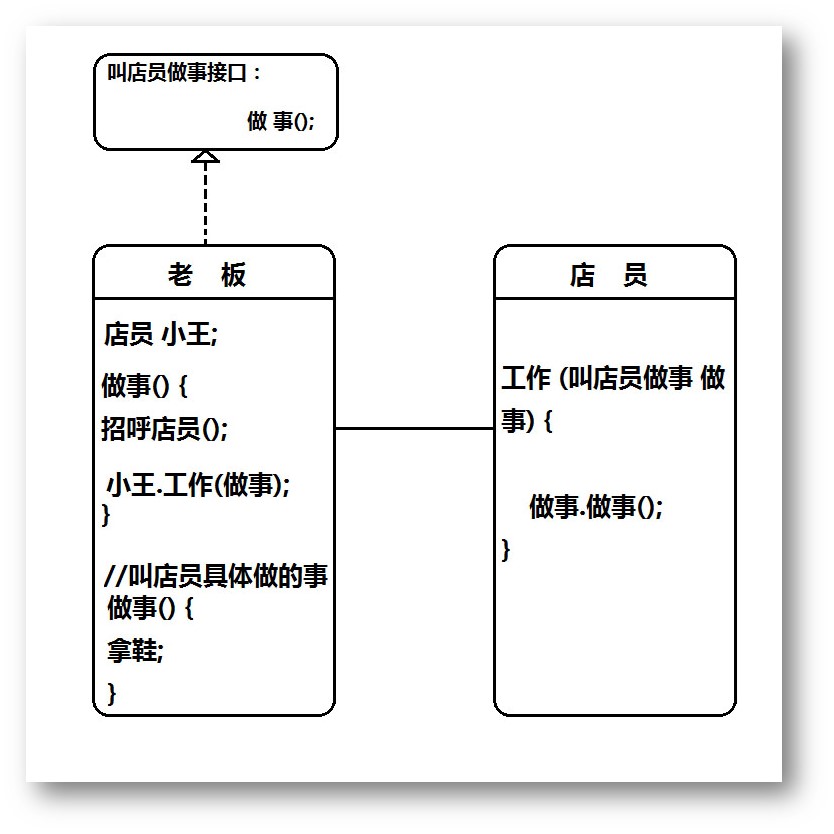
那么老板,店员,叫店员做事之间就大致可以用下面的关系描述

上面这个例子就是一个生活中十分常见的回调过程:
老板调用小王的工作方法,小王再反过来调用老板让他具体做的事,其中老板叫店员具体做的事就是一个回调方法
其实这个过程更通俗的讲,就是老板叫了小王一声,小王跑过来看看老板有什么吩咐,然后根据吩咐去做事
那么经过这个简单但是常见的例子过后,就可以用代码具体实现一下这个过程了
回调的简单实现
根据上面对例子的分析,首先需要将这个 叫店员去做的事 抽象出来作为一个接口,这里就直接将接口命名为CallBack
1 | // 这是一个叫店员做事的接口 |
然后创建Boss类,并实现该接口
1 | public class Boss implements CallBack { |
那么对于店员 小王类的实现就更简单了,只需要照着老板说的做就好了
1 | public class Wang { |
测试的话,只需要分别new出各自的对象,并调用老板那个招呼客人的方法就可以了
1 | public class Test { |
为什么需要回调?
上面讲了什么是回调以及回调的简单实现,但是如果你是第一次接触这个,可能就会问为什么需要回调?不要可以吗?
对于这个问题,还是拿上面鞋店的例子来解释好了,如果你不采用回调就有可能面临这样的窘境:
现在来了一个客人,他挑中了一双鞋,但是现在这个鞋码的鞋在鞋架上已经没有了,这时你叫小王到库房去找这类鞋码的鞋,但是你不知道他拿到了鞋子没有,这时,你就要主动去库房问小王,你找到鞋了吗?小王回复说,还在找。然后你回去招呼其他客人,但是过了一会,你又去库房问小王有没有找到鞋,小王回复说,快了。又过了一会儿,你又去问,小王又回复:马上就找到了… …,经过几次询问小王终于找到了鞋,然后你把鞋拿来再去给客人穿。
你会发现这种处理事情的过程其实是不妥的,或许当你拿到鞋的那一刻,客人都已经走了。那么回调就是用来解决这个问题的
利用回调,老板只需要叫小王自己去找即可,自己继续去招呼其他客人,当小王找到鞋过后,他就会自己把鞋拿过来,完全不需要你自己去询问然后自己把鞋子拿来,你可以继续去执行你自己的逻辑,两边都不会耽误
回调的应用
上面讲了很多,下面就来看看在实际开发当中如何使用回调
案例一:给 RecyclerView 的 item 添加点击事件
因为本文主要是讲解如何使用回调,所以这里就不解释如何使用RecyclerView了
在平常使用 RecyclerView 的时候,我们发现其实 RecyclerView 是没有给 item 设置点击事件的,但是我们肯定是需要这个功能的,那么怎么办呢?其实这个点击事件是可以利用回调实现的
下面直接上代码
1 | public class ClickAdapter extends RecyclerView.Adapter<ClickAdapter.ViewHolder>{ |
代码很长,但是大部分都是关于 RecyclerView 的 Adapter 和 ViewHolder 的编写,符合点击事件回调的逻辑其实并不长,所以,在上面代码中,只需要关注下面几点就可以了
private OnClickItemListener mOnClickItemListener;接口实例setOnClickItemListener(OnClickItemListener onClickItemListener)设置接口实例- ViewHolder 中的 bindHolder (在这里接收一个从 Adapter中onBindViewHolder 中传来的 String 参数,用于设置视图内容,这一点也可以不看)
OnClickItemListener回调接口
可以看到,这里将接口写在 Adapter 的内部,因为大部分情况,接口点击需要参数都不一样,所以一般都会写在 Adapter 的内部
所以如果除去关于 RecyclerView的Adapter 和 ViewHolder 的编写,那么剩下的逻辑无非就是:
- 创建内部接口
- 定义接口实例
- 设置接口实例的 setter 方法
- 在点击事件中进行回调
如果你在疑惑为什么要在 itemView 的点击事件中进行回调,那么可以这么想,itemView 其实是一个子 item 布局加载后产生的 view,view 都是有默认点击事件的,但是这个点击事件无法传递我们想要的参数,所以我们就可以借助这个 itemView 的点击事件,在该点击事件中进行回调
如果想要使用这个回调,那么就可以想之前给Button设置点击事件那样使用这个回调
1 | List<String> strings = new ArrayList<>(); |
测试运行,随意点击 item 即可看到效果。
PS 这里只是举个例子,其实更好的给 RecyclerView 设置点击事件的方式是实现 RecyclerView 的 OnItemTouchListener,代码可以参考这里
案例二:在子线程中加载网络图片并显示在IamgeView中
在平常的开发中,加载网络图片要在子线程中操作是常识,但是当加载完图片资源过后,返回的bitmap如何传递给主线程中的ImageView就成了一个问题。那么此时使用回调就是一个很好的解决方式。
先上代码:
1 | public class ImageUtil { |
跟案例一进行对比,可以发现这个案例的逻辑和代码相较案例一更简洁
上面的代码就是一个加载网络图片的工具类,可以发现在这里,没有定义接口实例,也没有定义接口实例的 setter 方法,而是直接用调用者那里传来的接口实例进行操作
通过 Android 自带的 HttpURLConnection 获取 url 的内容,然后转化为 bitmap,当这一过程完成过后,就可以将 biatmap 回调给调用者了
下面来看看调用者的实现:
1 | final ImageView imageView = (ImageView) findViewById(R.id.image_view); |
IMG_URL 是一个静态字符串常量,这里直接调用了 ImageUtil的loadeImage 方法,采用了匿名内部类的方式将接口的具体是实现传递给了 loadeImage,并且利用回调过来的 bitmap 直接设置给 imageView,整个代码看起来更加的简洁。
效果图就不上啦~~
需要源代码请看这里 –> CallBackDemo
END.